
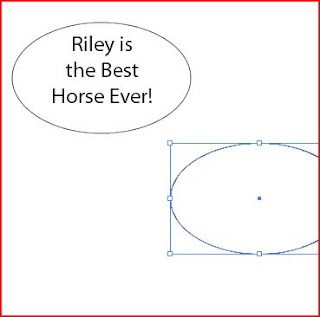
So this is how this guy started out: First draw a circle around the text and then make a copy of the circle. Send the copy circle to the very back layer and put it flush against the top circle. From there you will make the bottom circle slightly bigger to make a more "realistic" or handdrawn effect. *Note: you will also want to put the top circle in a white middle and no boarders that way you will have no interferance when attatching the arrow.

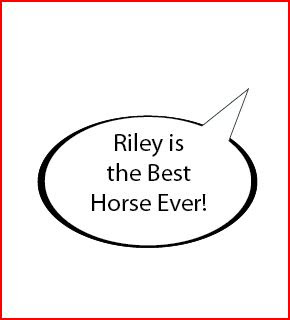
So here you have this starting, now all you would have to do is add the arrow pointing to someone. He suggested to use the pen tool which is very handy. From there, you would have your own arrow that would be apart of the bubble except for one thing: the arrow is on the very top. That is easily remedied.

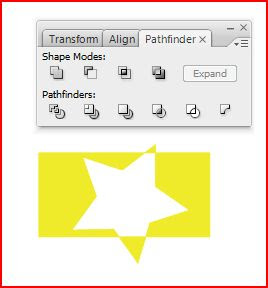
As you can see I fixed the arrow by sending it backwards one layer. I found this excercise good to know, but I found another way to do this sort of thing. If you wouldn't want the whole thick circle around the bubble, then you could just take your pentooled triangle, and circle, overlap them the way you want them too and then use your pathfindertools and combined.